В интернет - магазине важно обеспечить юзабельную и правильную с точки зрении SEO навигацию пользователя на всех страницах в т.ч. страницах каталога. Дефолтное поведение CS-Cart позволяет отключить показ товаров на страницах категорий, для которых они не назначены, но являются их родителями. Но... учитывая поведенческие привычки пользователя, нужно на странице раздела дать возможность пользователю уйти в интересующую его подкатегорию самого низкого уровня (так цепочка кликов не прервется, пользователь найдет интересующий его подраздел). Этот прием эффективно используют крупные игроки екоммерса.
Что позволяет сделать модуль:
- Создать специальную страницу - Каталог со всей структурой категорий магазина
- Создавать для любой желаемой категории так называемые посадочные страницы
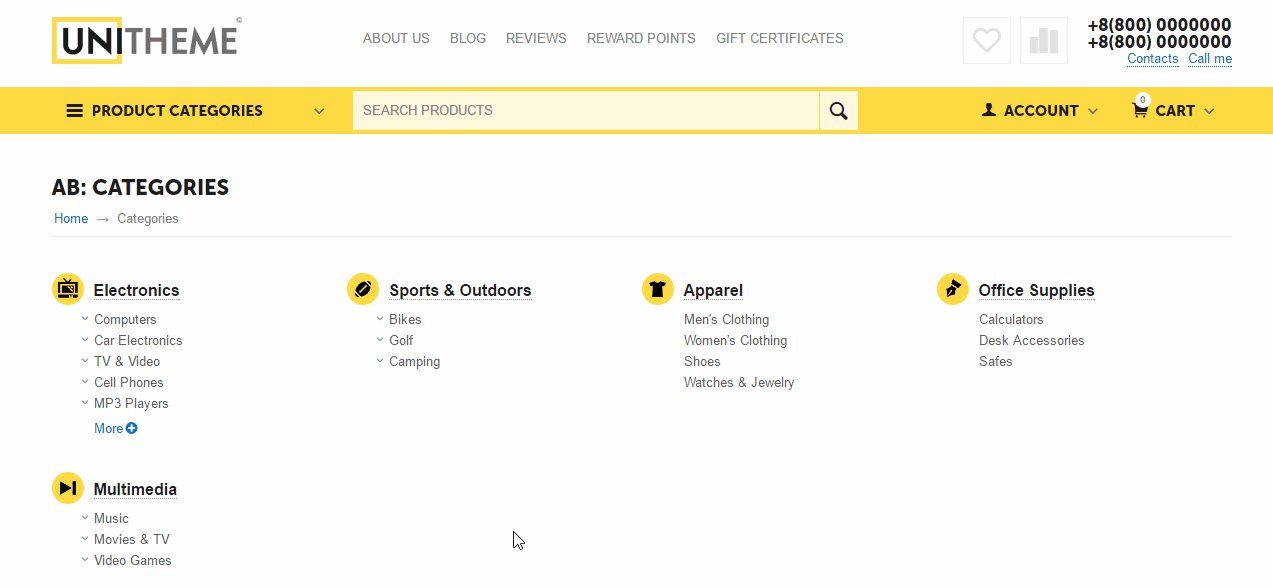
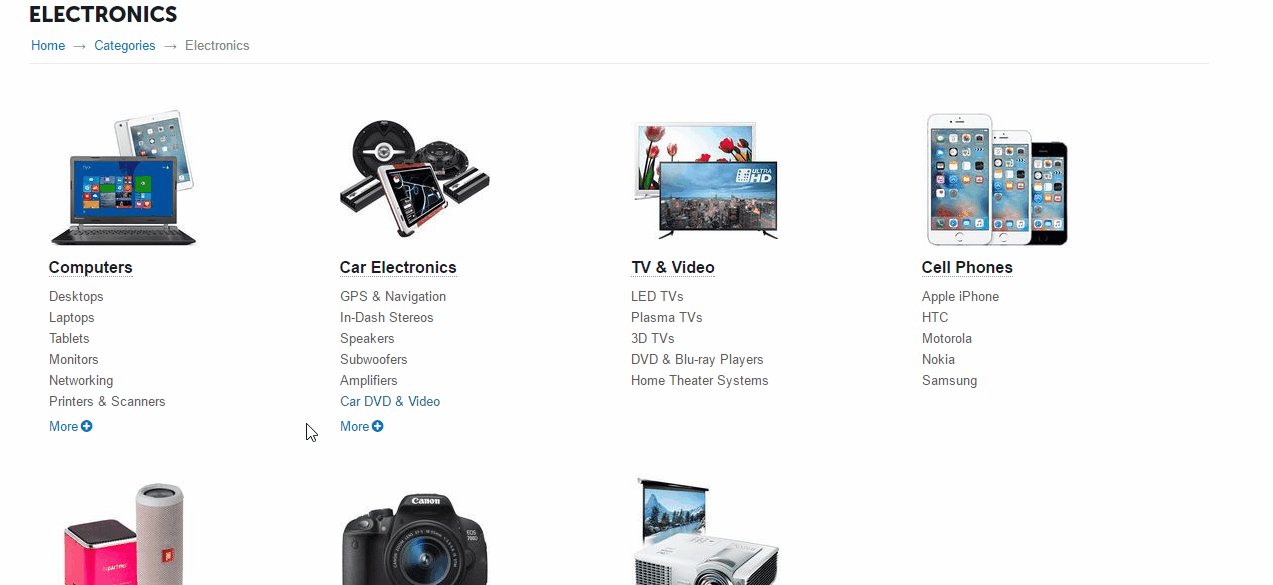
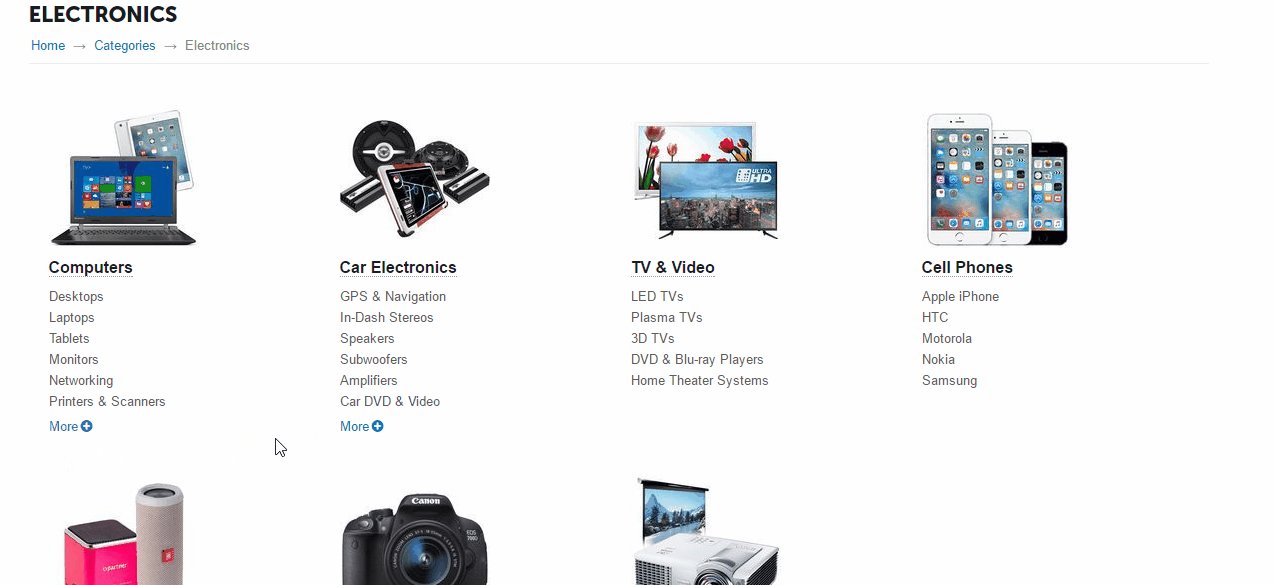
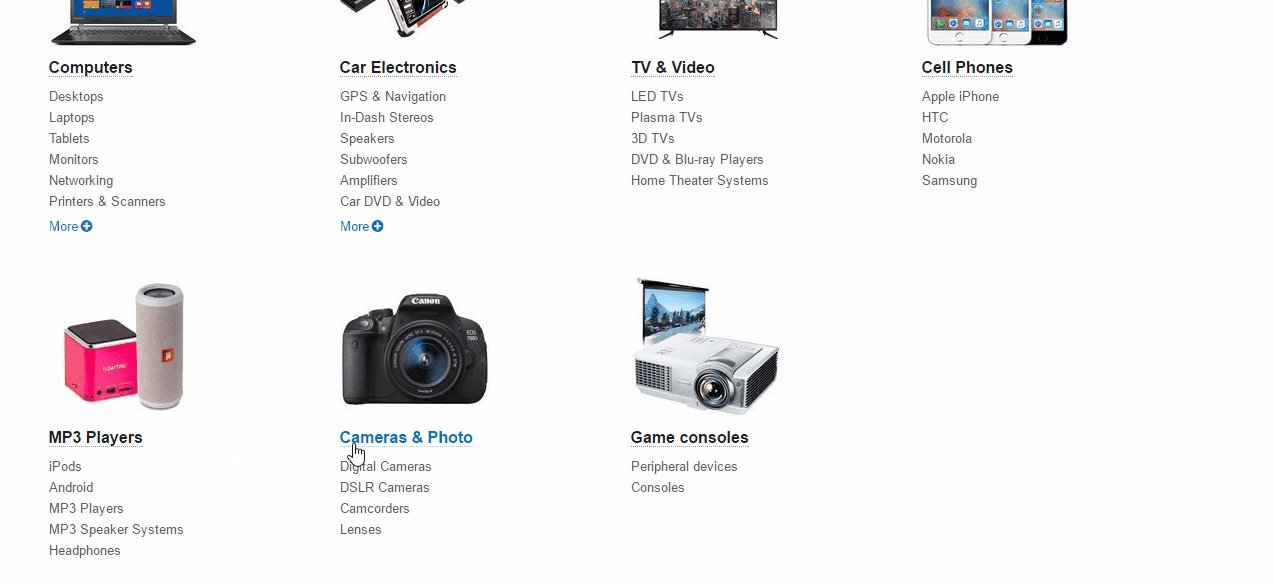
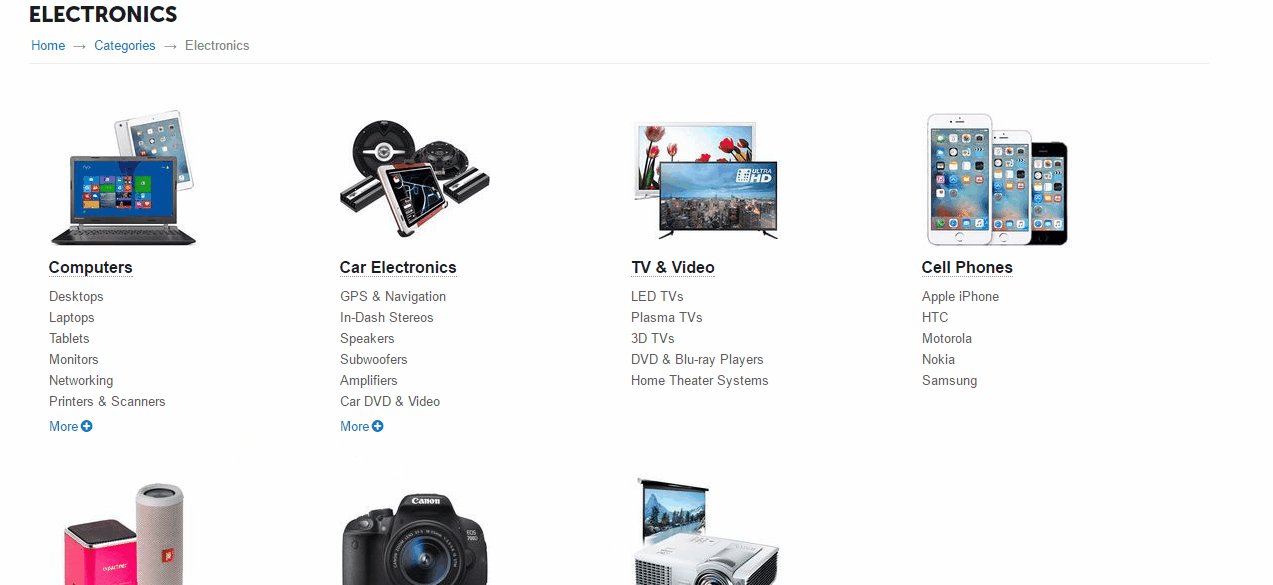
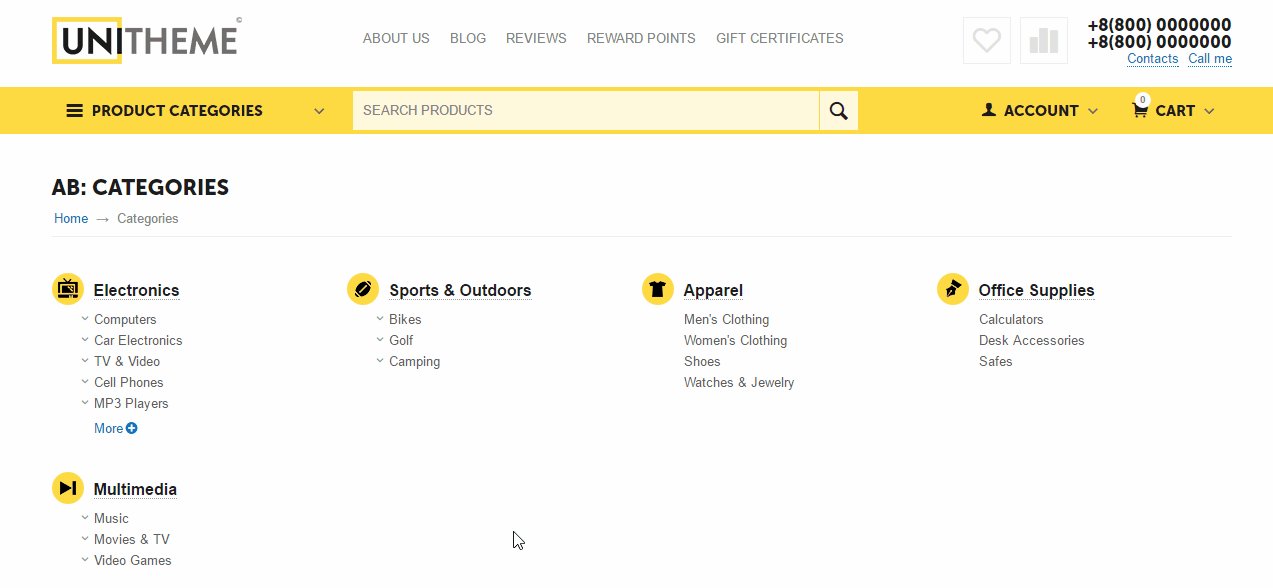
Страница Каталог всех категорий:
- на этой странице - выводится вся структура категорий магазина
- на эту страницу создается дополнительная хлебная крошка (перед категорией) - она получает достаточно много веса и раздает его всем категориям магазина
- каждой категории первого уровня можно назначить иконку (в каталоге все элементы первого уровня будут размечены графической иконкой или картинкой)
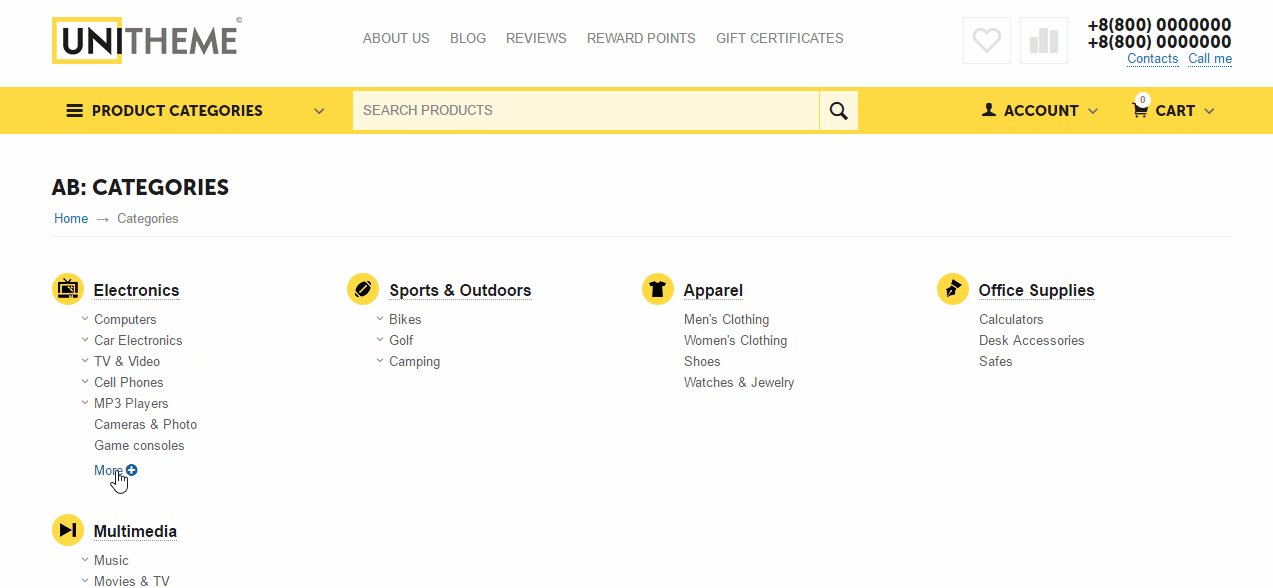
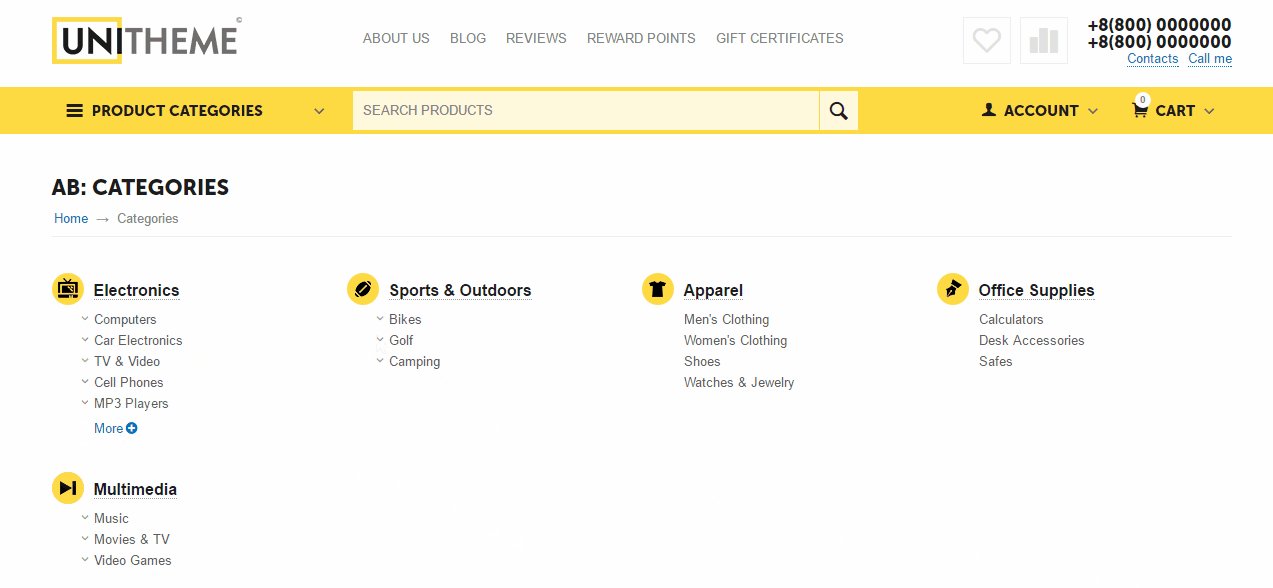
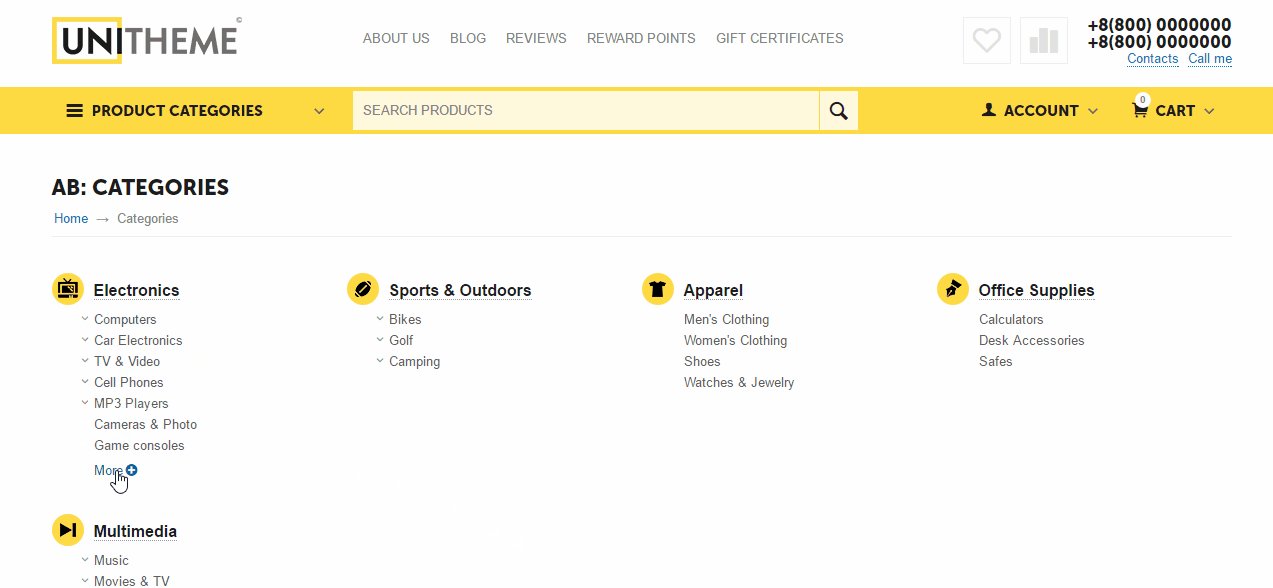
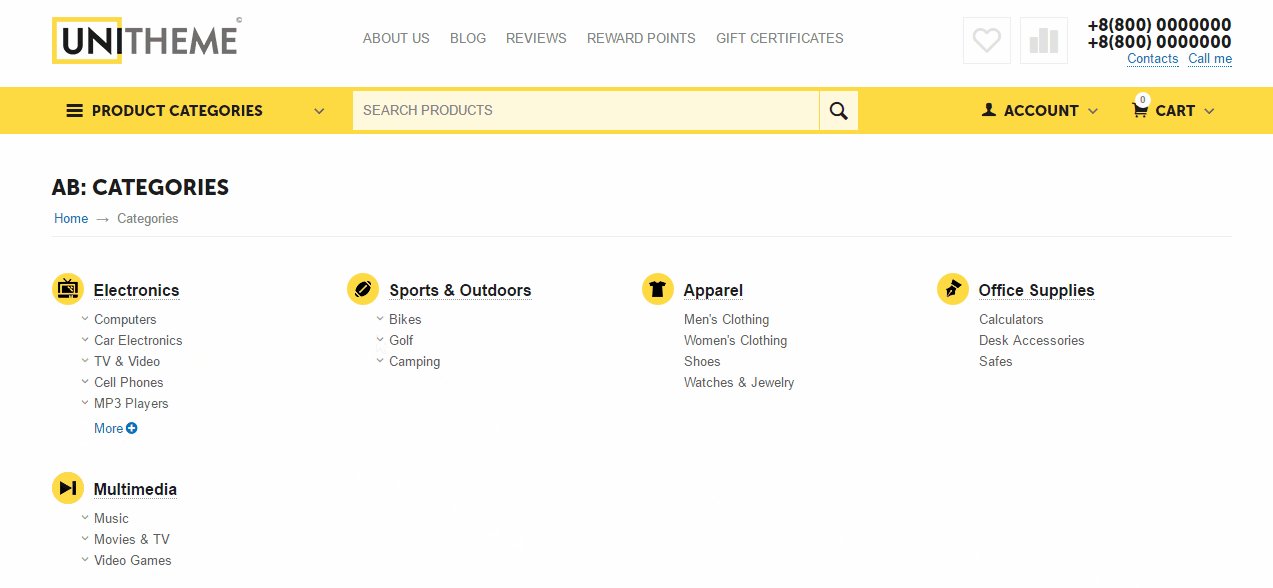
- в настройках можно выставить количество показываемых подкатегорий (до появлений ссылки Еще, по клику на которую раскроется полный список подкатегорий)
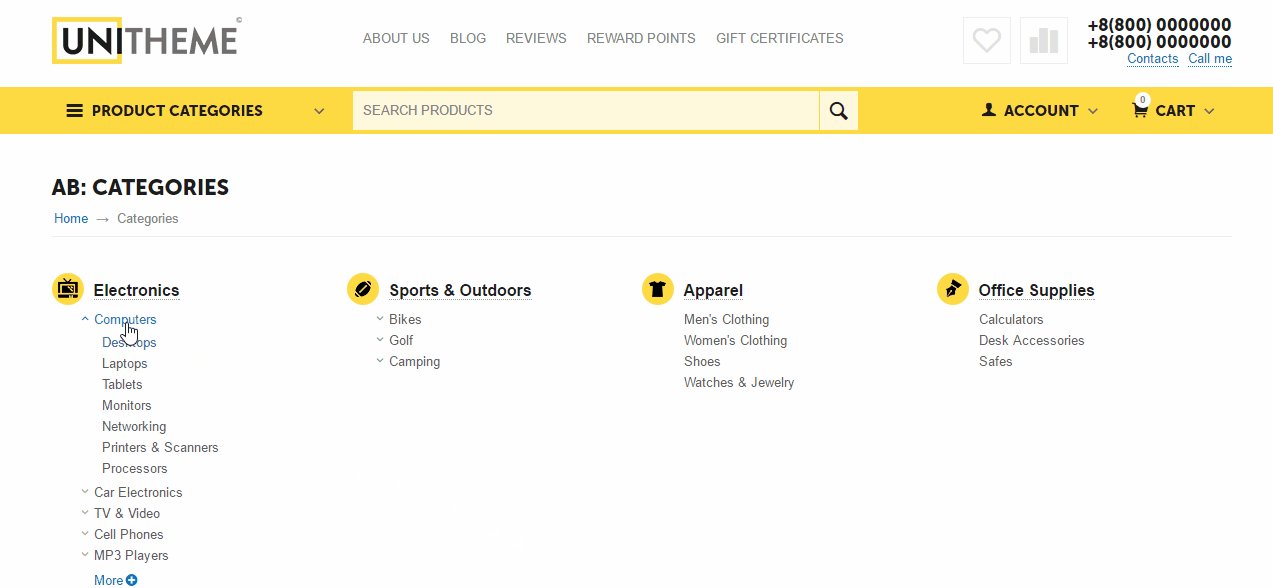
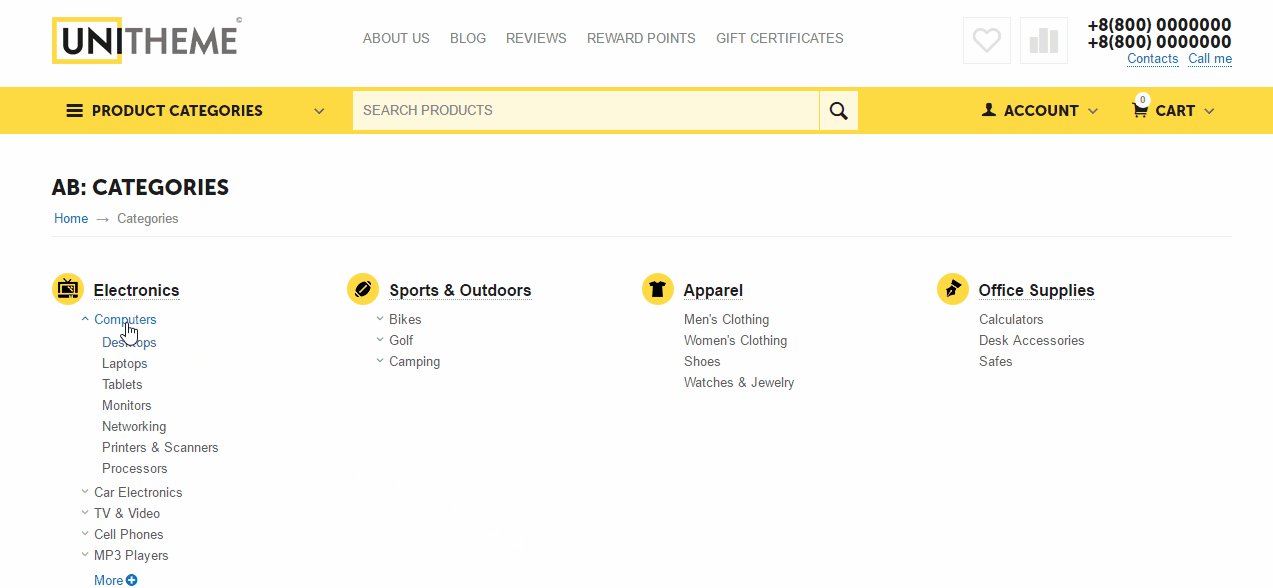
- если подкатегория имеет дочерние категории, то по клику на ее название откроется дочерняя структура
- для создания этой страницы создается отдельный макет в системе (вы можете назначить мета теги и заголовок Н1) - продвигайте данную страницу по запросам типа "Каталог холодильников" - если у вас магазин холодильноков или "Каталог матрасов" - для магазина матрасов) - т.е. вы получили максимально релевантную страницу для такого запроса.

Посадочная страница для выбранной категории:
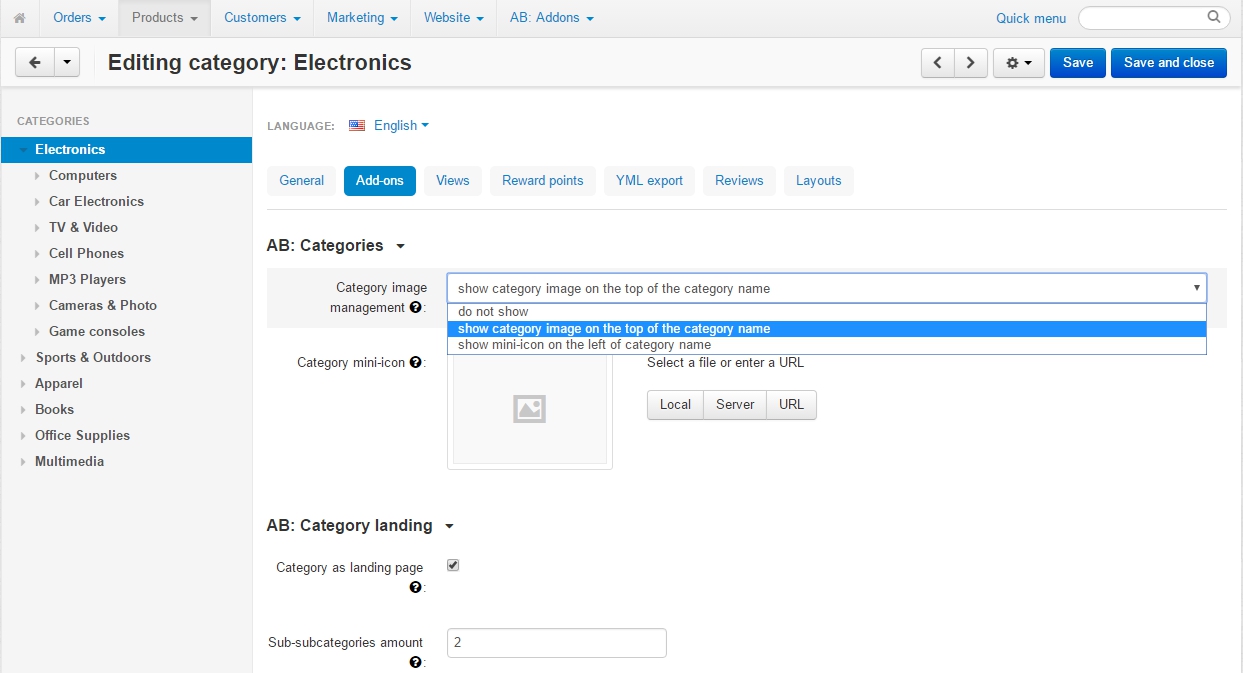
- Любая категория специальной галочкой в административной части может быть преобразована в лендинг подкатегорий (убирается показ товаров, добавляется показ структуры ниже данной категории с показом графических разделителей или без них). Цель данной страницы - принять пользователя со среднечастотного неспециализированного запроса и обработать максимально эффективно, направив на специализированный без потерь. К примеру, получаем пользователя с запросом "Купить холодильник" и отправляем его на "Холодильники с системой ноуфрост" или "Холодильники с двумя камерами".
- При создании лендинга страницы категории в настройках для каждой категории вы можете указать:
- - способ отображения графического разделителя категорий второго уровня от родительской (без отображения изображения, отображать изображение категории выше названия, отображать графическую иконку слева)
- - загрузить графическую иконку
- - указать количество подкатегорий для открытого показа (если подкатегорий будет больше, то выведется ссылка "Еще", по клику на которую будет показана вся структура подкатегорий ниже)

Рекомендации по использованию функционала:
- Делайте максимально логичную структуру подкатегорий, исходя из интересов вашей целевой аудитории.
- Создавайте лендинги для страниц категорий, которые имеют много дочерних категорий.
- Назначайте понятные иконки категориям при создании посадочных страниц (используйте специальные сервисы подбора иконок - их много), при отсутствии иконок - используйте картинки (функционал нашего модуля позволяет без переверстки использовать любой из вариантов).
- Размещайте на посадочных страницах уникальный сео текст (описание категории), баннеры акций раздела, последние отзывы или рекомендации экспертов.
И... эти страницы попадут в топ поисковой выдачи, так как они будут соответствовать их требованиям..
При покупке модуля/ шаблона через наш сайт.
Мы установим модуль/шаблон на Ваш проект бесплатно!
Свяжитесь с нами, ответим на все вопросы!